Receiving email attachments with Google Cloud Storage
CloudMailin allows you to receive emails via an HTTP POST, essentially sending email to a webhook.
As we discussed in our post about email attachments on AWS, the default maximum size for web servers can often be a little low. In fact, the default in the .net Framework is 4MB. In Google Cloud Functions for example the maximum request size is 10MB per invocation. Whilst we might be able to work around this problem, CloudMailin provides an easier solution.
When receiving email on Google Cloud we want to make sure that your servers don't have to worry about attachments. That's why CloudMailin can parse the attachments from email and send the email attachment to Google Cloud Storage automatically.
When we do this we allow the web application to receive a small HTTP POST and pass the URL of the email attachment stored in Google Cloud Storage (GCS).
Setup is fairly straight forward. We need to:
- Create a Storage Bucket
- Provide Permission
- Configure CloudMailin to send the attachments to Google Cloud Storage
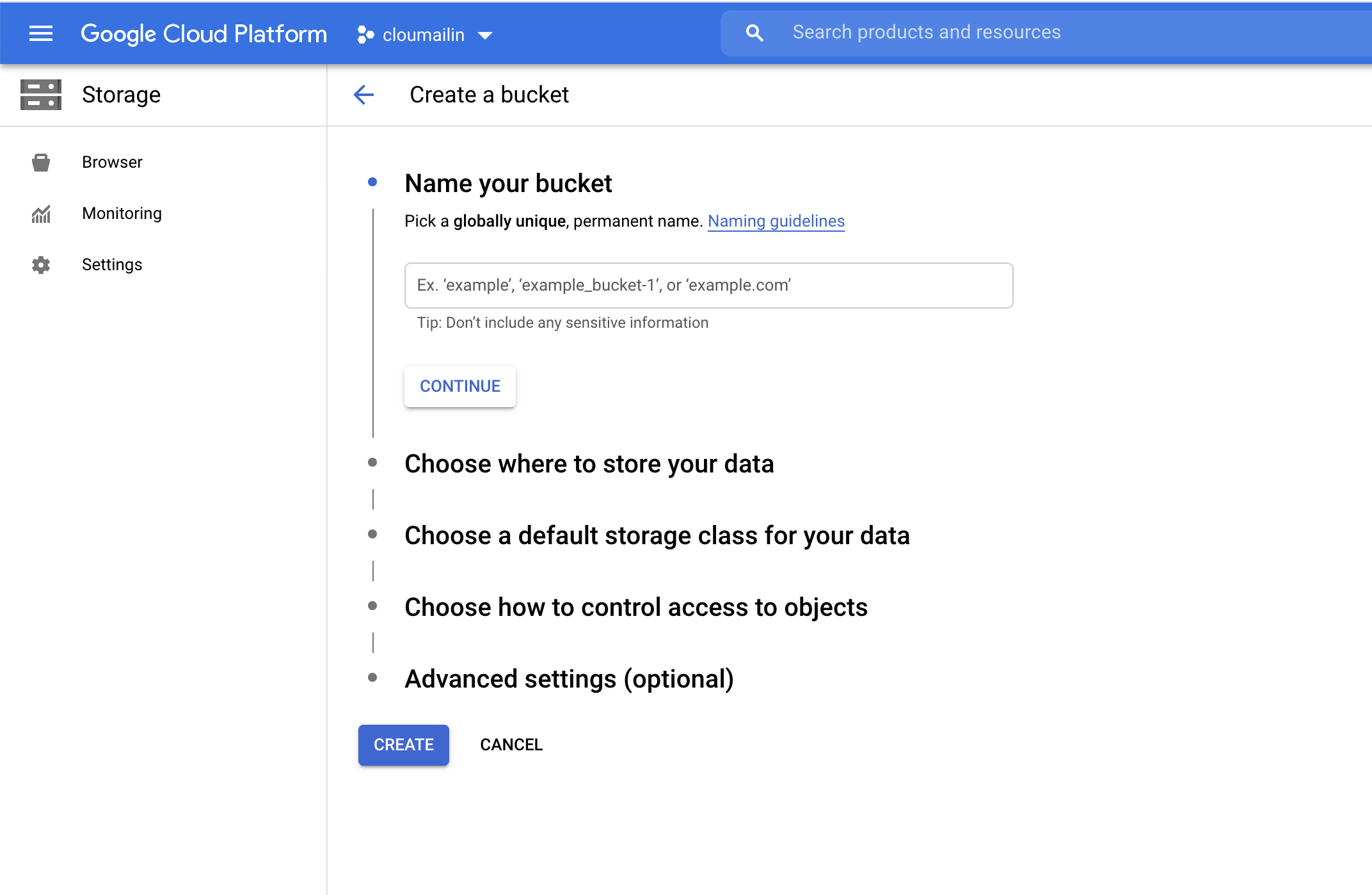
Creating a storage bucket in GCS
First we need to create a storage bucket in Google Cloud Storage:

We're offered a range of options such as where we wish to store the objects and which storage class to use. This will depend on your application and your eventual use of the objects. However, we would normally recommend standard storage in at least 2 regions.
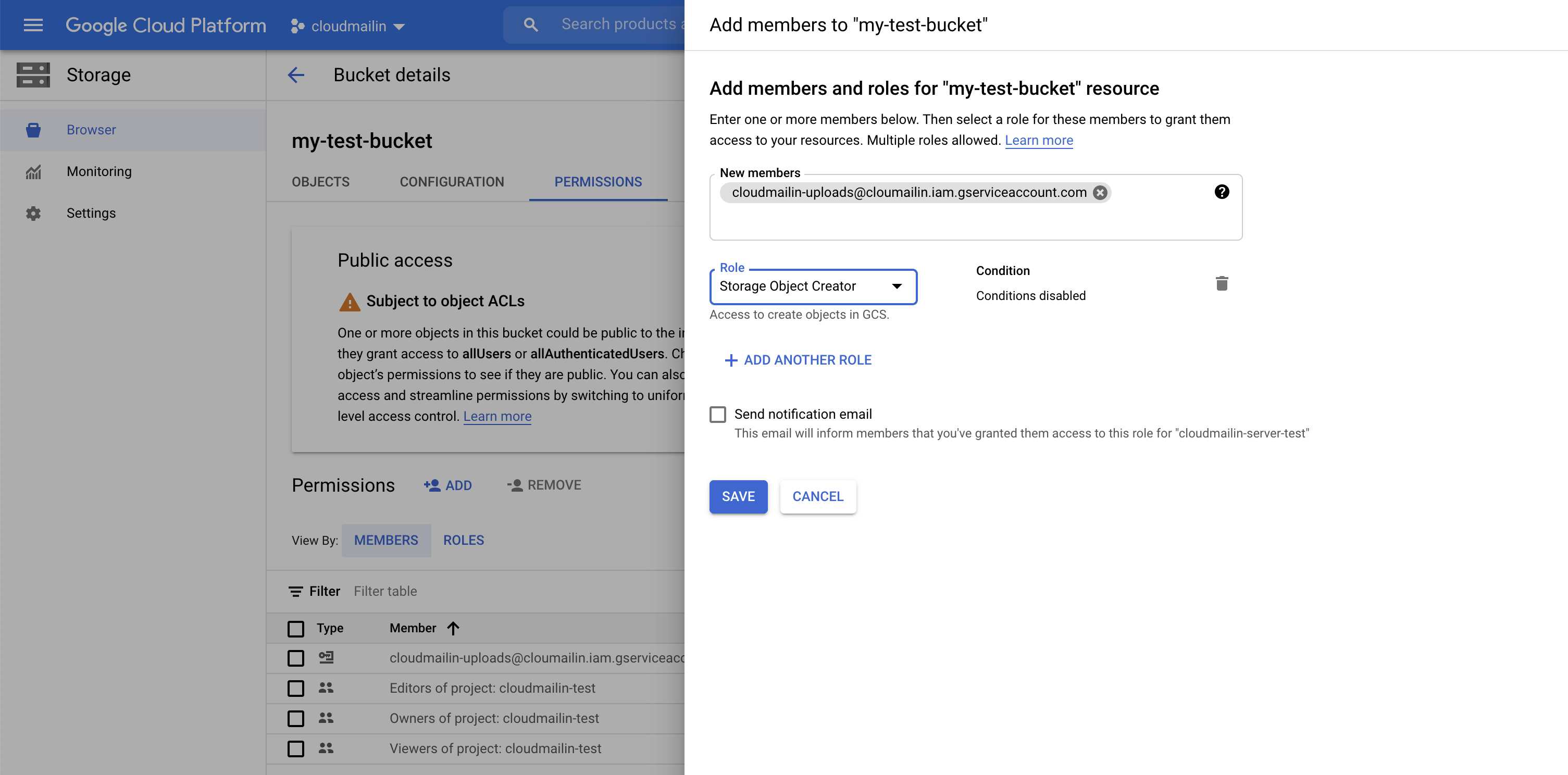
Allowing CloudMailin Access to Storage
Once we've created our storage bucket we need to allow CloudMailin access to upload the email attachment directly to the storage bucket:

We need to allow the following service account:
uploads@cloudmailin-uploads.iam.gserviceaccount.com
and allow the create object permission. This will allow CloudMailin to extract any attachments
from the message body and upload them to the Google Cloud Storage bucket directly.
uploads@cloudmailin-uploads.iam.gserviceaccount.com
We don't want any more permission than create object and we'll use a randomly generated filename
to prevent collisions. If you need access to the original filename, you can get this from the
metadata of the object once it has been uploaded, as well as the HTTP POST we send you.
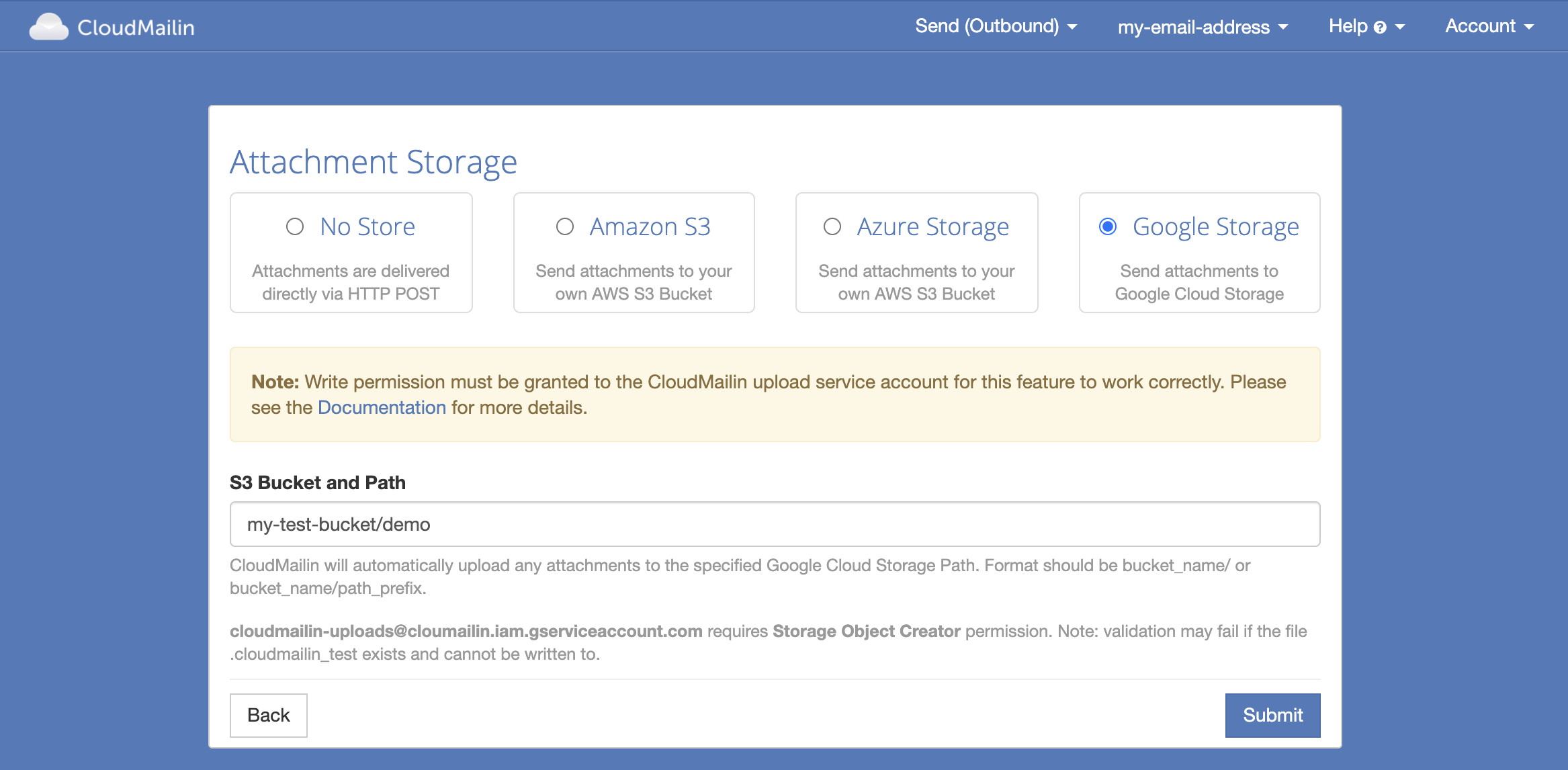
Configure CloudMailin to send email attachments to GCS
Finally, we now have to tell CloudMailin that we want to use Google Cloud Storage to store our message attachments when the email is received.

If we've correctly setup our permissions then we're good to go here. Now when we send an email to CloudMailin our web application will receive an HTTP POST containing something like the following:
"attachments": [
{
"file_name": "Logo.png",
"content_type": "image/png",
"size": "37135",
"disposition": "attachment",
"url": "https://storage.cloud.google.com/my-test-bucket/demo/e6fa81de0cd3732daef8.png",
"content_id": "\u003cf_kcd6ejvs1\u003e"
}
In the above example we can see that the file was originally called Logo.png but it has been uploaded to Google Cloud Storage at the given URL.
Our HTTP POST was significantly smaller than if we'd attempted to upload the entire file directly to the web application.